KATA PENGANTAR
Segala
puji syukur senantiasa kita panjatkan kepada Tuhan Yang Maha Esa yang telah
memberikan kita nikmat sehat dan nikmat iman sehingga penulis dapat
meyelesaikan Makalah ini.
Makalah
dengan judul “Mengenal Teknologi Layar Sentuh (Touchscreen)” ini berisi tentang sejarah dan penjelasan mengenai
teknologi layar sentuh. Makalah ini ditujukan sebagai pemenuh dalam Tugas
Softskill Mata Kuliah Pengantar Teknologi Internet dan New Media.
Akhir kata
penulis mengucapkan kepada semua pihak yang telah membantu dalam pembuatan
Makalah ini, penulis juga menyadari bahwa Makalah ini masih jauh dari sempurna
dan perlu adanya perbaikan di sana-sini, untuk itu penulis berharap kritik
maupun saran dari pembaca yang bersifat membangun. Terima kasih semoga Makalah
ini dapat bermanfaat bagi semua pihak khususnya penulis.
Depok,
21 Desember 2011
Penulis
BAB I
PENDAHULUAN
1.1. Latar Belakang
Teknologi
saat ini merupakan suatu hal yang sudah tidak asing lagi bagi masyarakat dunia.
Berbagai macam jenis teknologi dikembangkan oleh para ilmuwan di seluruh dunia
demi kemudahan manusia, karena itu sudah selayaknya kita mengetahui dan
memanfaatkan teknologi tersebut.
1.2. Deskripsi Singkat
Layar sentuh adalah
sebuah perangkat input komputer yang bekerja dengan adanya sentuhan tampilan
layar menggunakan jari atau pena digital. Antarmuka layar sentuh, di mana
pengguna mengoperasikan sistem komputer dengan menyentuh gambar atau tulisan di
layar itu sendiri, merupakan cara yang paling mudah untuk mengoperasikan komputer
dan kini semakin banyak digunakan dalam berbagai aplikasi.
1.3. Tujuan Penulisan
Tujuan
pembuatan makalah ini adalah agar masyarakat dapat mengetahui sejarah dan
seluk-beluk mengenai teknologi Layar Sentuh agar dapat memanfaatkan teknologi
new media ini dengan sebaik-baiknya.
BAB II
ISI
2.1. Layar sentuh
Layar
sentuh {bahasa Inggris touchscreen adalah
sebuah perangkat input komputer yang bekerja dengan adanya sentuhan tampilan
layar menggunakan jari atau pena digital. Antarmuka layar sentuh, di mana
pengguna mengoperasikan sistem komputer dengan menyentuh gambar atau tulisan di
layar itu sendiri, merupakan cara yang paling mudah untuk mengoperasikan komputer
dan kini semakin banyak digunakan dalam berbagai aplikasi.
Layar
sentuh banyak digunakan dalam industri manufaktur yang membutuhkan tingkat
akurasi, sensivitas terhadap sentuhan, dan durabilitas yang sangat tinggi.
Namun perangkat layar sentuh semakin lama semakin dapat ditemukan dalam
perangkat-perangkat teknologi konsumen yang diproduksi secara massal, seperti
pada komputer jinjing, pemutar musik seperti iPod Touch, dan telepon genggam
seperti iPhone atau Blackberry Storm. Hal ini dimungkinkan karena perangkat
layar sentuh dapat dibuat dalam berbagai ukuran tampilan.
Layar
sentuh sering dipakai pada kios informasi di tempat-tempat umum, misalnya di
bandara dan rumah sakit serta pada perangkat pelatihan berbasis komputer.
Sistem layar sentuh tersedia dalam bentuk monitor yang sudah memiliki kemampuan
layar sensitif sentuhan dan ada juga kit touchscreen yang lebih ekonomis
yang dapat dipasang pada monitor yang sudah ada.
Pada tahun 1971, pertama kali “Touch Sensor” ini
dikembangkan oleh Doktor Sam Hurst (pendiri Elographics) sekaligus sebagai
seorang instruktur di University of Kentucky. Sensor ini disebut “Elograph,”
dan telah dipatenkan oleh University of Kentucky Research Foundation.
“Elograph” ini tidak transparan seperti touchscreens modern, namun demikian
elograph telah menjadi tonggak sejarah yang signifikan dalam teknologi
touchscreen. Pada tahun 1974 touchscreen pertama sesunggunya yang telah
dilengkapi dengan permukaan transparan dikembangkan oleh Doktor Sam Hurst dan
Elographics. Pada tahun 1977 Elographics dikembangkan dan dipatenkan dengan
teknologi lima-kawat resistif, yaitu teknologi touchscreen yang paling populer
digunakan saat ini.
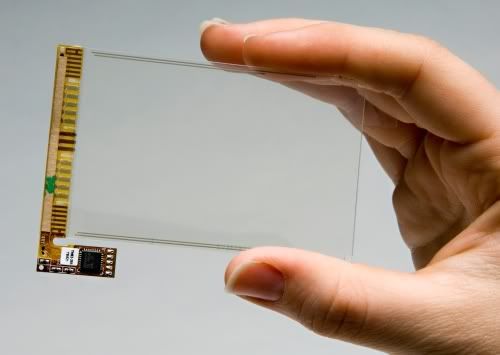
2.2. Komponen-komponen
Sebuah
sistem layar sentuh terdiri atas tiga komponen dasar:
- panel sensor layar sentuh, yang terletak di lapisan luar tampilan dan menimbulkan aliran listrik tertentu tergantung di mana terdapat sentuhan.
- pengontrol layar sentuh, yang melakukan pemrosesan sinyal yang diterima dari panel sensor, kemudian menerjemahkannya ke dalam data sentuhan yang disalurkan kepada prosesor komputer.
- driver perangkat halus, yang menerjemahkan data menjadi gerakan tetikus, memungkinkan panel sensor untuk berfungsi layaknya tetikus, dan menyediakan antarmuka pada sistem operasi komputer.
2.3. Tipe-tipe
layar sentuh
Semua
tipe layar sentuh melekat pada unit tampilannya. Perbedaanya terletak pada cara
mendeteksi sentuhan dan metode yang digunakan dalam memproses input sentuhan.
2.3.1. Capacitive
overlay
Di
setiap sudut layar terdapat sirkuit yang berfungsi untuk mengukur kapasitansi.
Sentuhan yang diberikan oleh jari atau alat penghantar lainnya yang merupakan
konduktor pada layar menyebabkan gangguan pada kondisi elektrostatis. Gangguan
tersebut menyebabkan perubahan kapasitansi. Perubahan yang terjadi terukur oleh
sirkuit dan kemudian dipergunakan untuk mendeteksi lokasi sentuhan. Tipe ini
memiliki daya tahan yang kuat serta tampilan yang jernih.
2.3.2. Guided
acoustic wave
Alat
ini bekerja dengan mentransmisikan gelombang akustik melalui lapisan atas kaca
yang ditempatkan diatas layar tampilan. Ketika suatu alat yang memiliki daya
penghantar seperti jari terkontak dengan gelombang, maka transmisi gelombang
akustik terganggu oleh jari. Gangguan menyebabkan pengurangan amplitudo dimana
pengurangan tersebut diidentifikasi oleh control electronics untuk mendeteksi
lokasi sentuhan.
2.3.3. Resistive
overlay
Unggul
dalam daya tahan khususnya terhadap perlakuan kasar dan harga yang terjangkau.
Tersusun atas dua lapisan tipis yang terbuat dari kaca atau polyester yang
diselubungi dengan material penghambat dan dipisahkan oleh titik-titik pemisah
yang tidak terlihat. Pada resistive overlay, arus listrik mengalir pada
seluruh bagian layar. Ketika tekanan diberikan pada layar, kedua lapisan
tersebut saling berhimpitan yang kemudian menyebabkan perubahan aliran arus
listrik. Melalui perubahan tersebut lokasi sentuhan terdeteksi.
2.3.4. Scanning
infrared
Dalam
bingkai sentuhan atau layar terdapat jajaran dioda cahaya dan transistor foto
yang masing-masing diletakan di dua sisi yang berlawanan untuk menghasilkan
sebuah kisi dari cahaya infra merah yang tidak terlihat. Ketika jari atau alat
penghantar lainnya memasuki kisi tersebut, cahaya infra merah yang dipancarkan
dioda cahaya terhalangi. Foto transistor mendeteksi hilangnya cahaya dan
mentransmisikan sinyal yang mengidentifikasi koordinat x dan y dari letak jari
atau alat penghantar tersebut.
2.3.5. Near
field imaging (NFI)
Tipe
ini menggunakan alat atau sirkuit pendeteksi sentuhan yang canggih untuk
mendeteksi sentuhan. Alat atau sirkuit tersebut memiliki tingkat ketepatan
tinggi dalam menggunakan data dan memproses gambar untuk menghasilkan profil
yang tepat atas sentuhan yang diberikan.
2.3.6. Surface
acoustic wave
Bekerja
dengan mengirimkan gelombang akustik melalui panel kaca yang dilengkapi dengan
beberapa transduser dan reflektor. Ketika jari bersentuhan dengan gelombang
akustik, gerakan gelombang mengalami perubahan. Perubahan ini kemudian
digunakan untuk mendeteksi lokasi sentuhan. Keunggulan tipe ini adalah memiliki
tingkat kejernihan yang paling tinggi serta daya tahan yang baik. Namun,
sensitif terhadap kotoran yang menempel.
2.4. Penggunaan
2.4.1. Sistem
informasi publik
Termasuk dalam sistem informasi publik antara lain
kios-kios informasi, counter check-in pesawat terbang di bandara udara,
tampilan petunjuk arah di tempat wisata, dan tampilan-tampilan elektronik
lainnya yang digunakan oleh banyak orang yang memiliki pengalaman menggunakan
komputer yang sangat terbatas atau malah tidak sama sekali.
Sistem layar sentuh lebih mudah digunakan daripada
perangkat-perangkat masukkan lainnya, terutama bagi pengguna pemula, sehingga
informasi yang ditampilkan di dalamnya dapat diakses oleh sebanyak mungkin
pengguna.
2.4.2. Sistem
restoran atau ritel
Restoran dan lingkungan-lingkungan berbasis jasa
lainnya dituntut untuk memiliki pola kerja dan target waktu pencapaian yang
sangatlah cepat. Sistem layar sentuh sangat sesuai untuk lingkungan-lingkungan
ini karena sangat mudah untuk dijalankan dan tidak perlu melewati
langkah-langkah yang berkepanjangan.
Pelatihan untuk pegawai baru dapat dikurangi dan
pekerjaan pegawai yang telah ada dapat dilaksanakan dengan waktu yang lebih
cepat, sehingga meningkatkan efisiensi keseluruhan lingkungan tersebut.
2.4.3. Toko
swalayan
Sebuah
terminal layar sentuh dapat digunakan untuk memperbaiki layanan terhadap
pelanggan di toko-toko yang sangat sibuk, restoran cepat saji, pusat
transportasi, dan sebagainya. Misalnya, seorang pelanggan di sebuah toko cukup
memasukkan data apa saja yang dibelinya tanpa perlu melewati antrian pelanggan
lain.
2.4.4. Pelatihan
berbasis komputer
Karena
sistem layar sentuh lebih mudah digunakan daripada perangkat-perangkat masukkan
lainnya, waktu dan biaya yang digunakan untuk melaksanakan pelatihan dapat
dikurangi. Sifat layar sentuh yang interaktif dan menyenangkan juga dapat
membangun suasana pelatihan yang kondusif, baik bagi peserta maupun pelatih
yang terkait.
2.4.5. Alat
Elektronik
Alat
Elektronik saat ini seperti Kulkas, Televisi, Microwave, Komputer, Laptop,
Tablet, maupun Handphone sudah banyak yang mengadopsi teknologi layar sentuh
ini sebagai media user interface karena memudahkan pengguna dalam menggunakannya.
2.5. Keuntungan
dan kerugian penggunaan
Pfauth
dan Priest (1981) menyebutkan keuntungan dan kerugian dari digunakannya
perangkat layar sentuh, yang antara lain sebagai berikut:
2.5.1. Keuntungan
- Terdapat kontrol dan interaksi langsung antara indera penglihatan dan indera peraba masukkan dan keluaran yang dihasilkan terdapat pada satu lokasi yang sama)
- Adanya kemampuan untuk memasukkan dan mengawasi data secara cepat
- Karena penggunaannya mudah, tidak diperlukan terlalu banyak pelatihan pengguna dalam mengoperasikan sistem layar sentuh
- Hanya pilihan yang valid dan mungkin untuk diterima yang dapat ditampilkan
- Mudah diterima oleh penggunanya
- Tidak dibutuhkannya daya ingat penggunanya
2.5.2. Kerugian
- Besarnya biaya pengembangan sistem layar sentuh sebagai teknologi yang belum lama digunakan dalam barang-barang yang diproduksi secara massal
- Membutuhkan tambahan waktu dalam proses pemrogramannya
- Kurang fleksibel untuk beberapa jenis masukkan tertentu
- Kesalahan pada gambar yang ditampilkan akan menimbulkan kesalahan pengoperasian
- Kelelahan yang dirasakan akibat mendekati layar secara berulang kali
- Jari tangan seringkali menutupi tampilan visual layar
- Diperlukannya metode-metode baru dalam pemrograman perangkat halus
BAB III
SIMPULAN
3.1. Simpulan
Teknologi Layar Sentuh adalah sebuah
perangkat input komputer yang bekerja dengan adanya sentuhan tampilan layar
menggunakan jari atau pena digital. Penggunaan teknologi ini saat ini sudah
sangat banyak, seperti di sistem informasi publik, toko swalayan maupun di
berbagai alat elektronik seperti telepon genggam. Hal ini merupakan suatu
terobosan baru di dunia teknologi karena teknologi layar sentuh ini sangat
mudah digunakan (user friendly),
namun dibalik itu semua masih ada kekurangan dari teknologi ini yang harus diatasi.
DAFTAR PUSTAKA
http://www.kaskus.us/showthread.php?t=9781180
http://id.wikipedia.org/wiki/Layar_sentuh